The Ultimate Guide to Video Aspect Ratios

Video aspect ratios are becoming more relevant than ever with the growing importance of creating a device-agnostic streaming experience. The size of the supported video player varies between different apps and devices, so creating content that is sized appropriately for distribution is key.
In this article, we will discuss everything you need to know about video aspect ratios. We will start by discussing what video aspect ratios are. From there, we will discuss how aspect ratios are connected to resolution and how creators can change the aspect ratios of their videos.
This article was written by Jean Karlo Obando Ramos, one of Maestro’s talented Software Engineers.
Table of Contents
- What is Video Aspect Ratio?
- Aspect Ratio and Resolution: What’s the Connection?
- How to Control Video Aspect Ratio
- Best Aspect Ratio for Different Use Cases
- Stream on Maestro
What is Video Aspect Ratio?

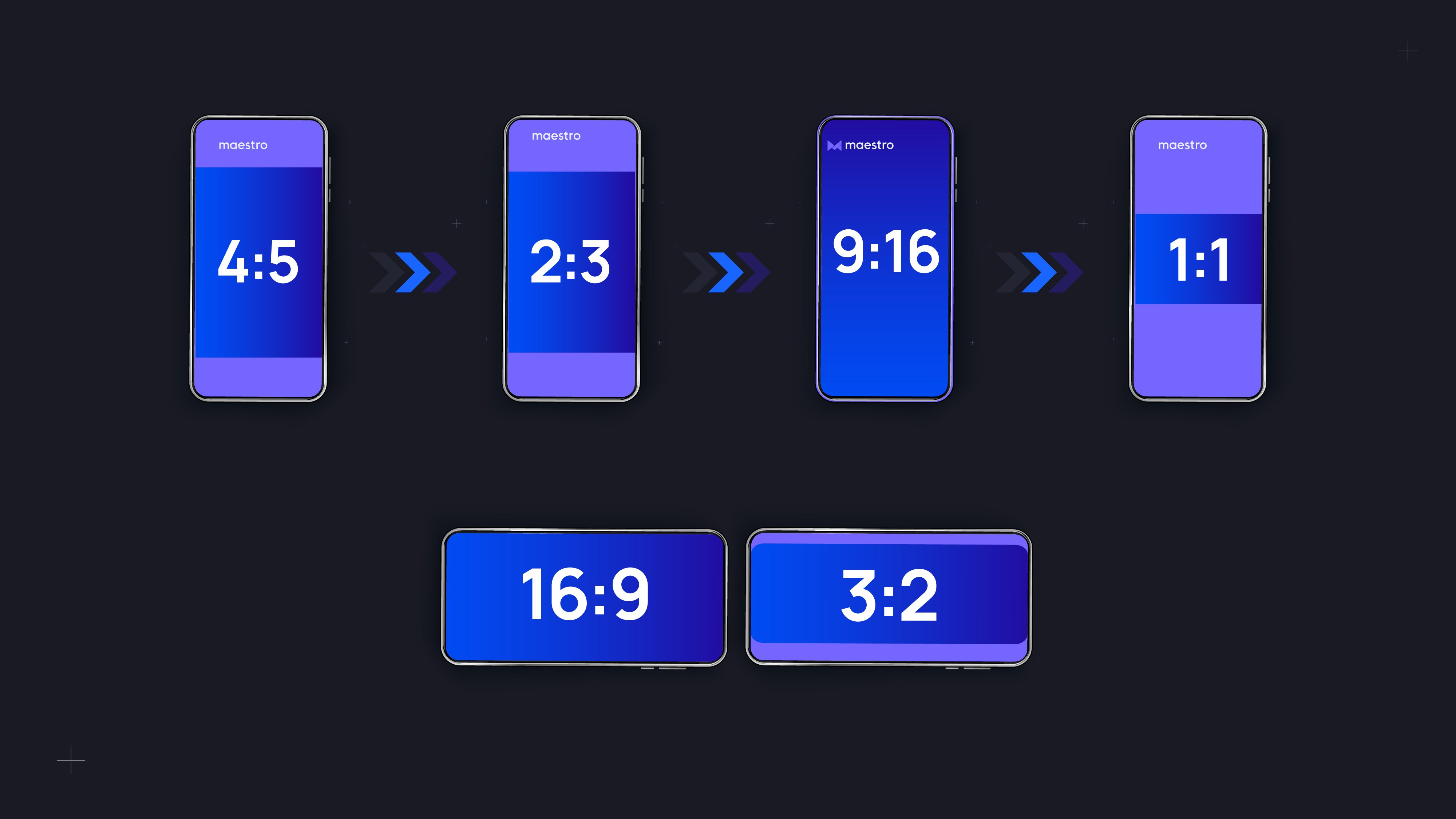
Video aspect ratio describes the proportions of a video in terms of the ratio of the video’s width and height. Aspect ratios might seem technical, but you can think of them as a measurement that tells the shape of a video.
If you contain your video in a square, you’re using a 1:1 aspect ratio. If you prefer a horizontal rectangle, you are probably using a 16:9 aspect ratio. But if you use a vertical rectangle, you are using a 9:16.
The video aspect ratio is represented in the format of width to height. A video with a width of Y and a height of Z could be presented as Y x Z or Y:Z.
Why Are Aspect Ratios Important?
Understanding video aspect ratios is very important when it comes to creating video content.
As a marketer or content creator, you probably know the value of distributing your content on a variety of platforms. Multi-channel distribution requires creating a mix of content, including content sized to fit, TikTok, Instagram, and Youtube.
Each of these platforms supports different aspect ratios. While it’s possible to post a 16:9 video in a 9:16 player or vice versa, the video will either have a bulky border or be awkwardly cropped. Forcing a video into a player with a different aspect ratio does not usually look nice.
For example, a TikTok video could be too skinny for YouTube, or you could lose some portion of a YouTube video if you used it as an Instagram reel.
The Evolution of Video Aspect Ratios

In recent history, we’ve seen a change in popular aspect ratios to make videos work with smartphones. However, this is not the first time the changes major changes in aspect ratios have occurred. In fact, there have been many transitions over the years with the technology where we display our videos or which we use to record them.
In 1888, in Edison's Lab, William Dickson decided to use the aspect ratio 4:3 because he was using a film that was 70 millimeters wide, and this ratio fits with that film’s dimensions. The popular movie “A Trip to the Moon” by Georges Méliès was recorded using this aspect ratio.
From there, the industry jumped to the Academy Ratio, which is 1:1.37, in the year 1932. The 1:1.37 aspect ratio is a little bit wider than 4:3. The reason for this is that engineers added sound to the film, so they needed extra space for more information to be displayed.
The reason for the next shift in the aspect ratio was not produced by an engineering or technology change. It was purely for money. Movie theaters were losing money with the popularity of TV, so they decided to implement an aspect ratio that looks well on widescreens only. Here we have the Cinerama (2.59) and CinemaScope (2.35) formats.
After that, the video industry saw the birth of the horizontal aspect ratio. Formats like Vista Vision and IMAX allowed people to shoot larger areas and have videos with greater quality.
Finally, the last shift before the jump to vertical format was HDTV, which has an aspect ratio of 16:9. Engineers decided to use it because it was between 4:3 and 2:35, which means content created for those formats also looks good at 16:9. Today, the 16:9 aspect ratio is the standard for TV and online streaming production.
Aspect Ratio and Resolution: What’s the Connection?

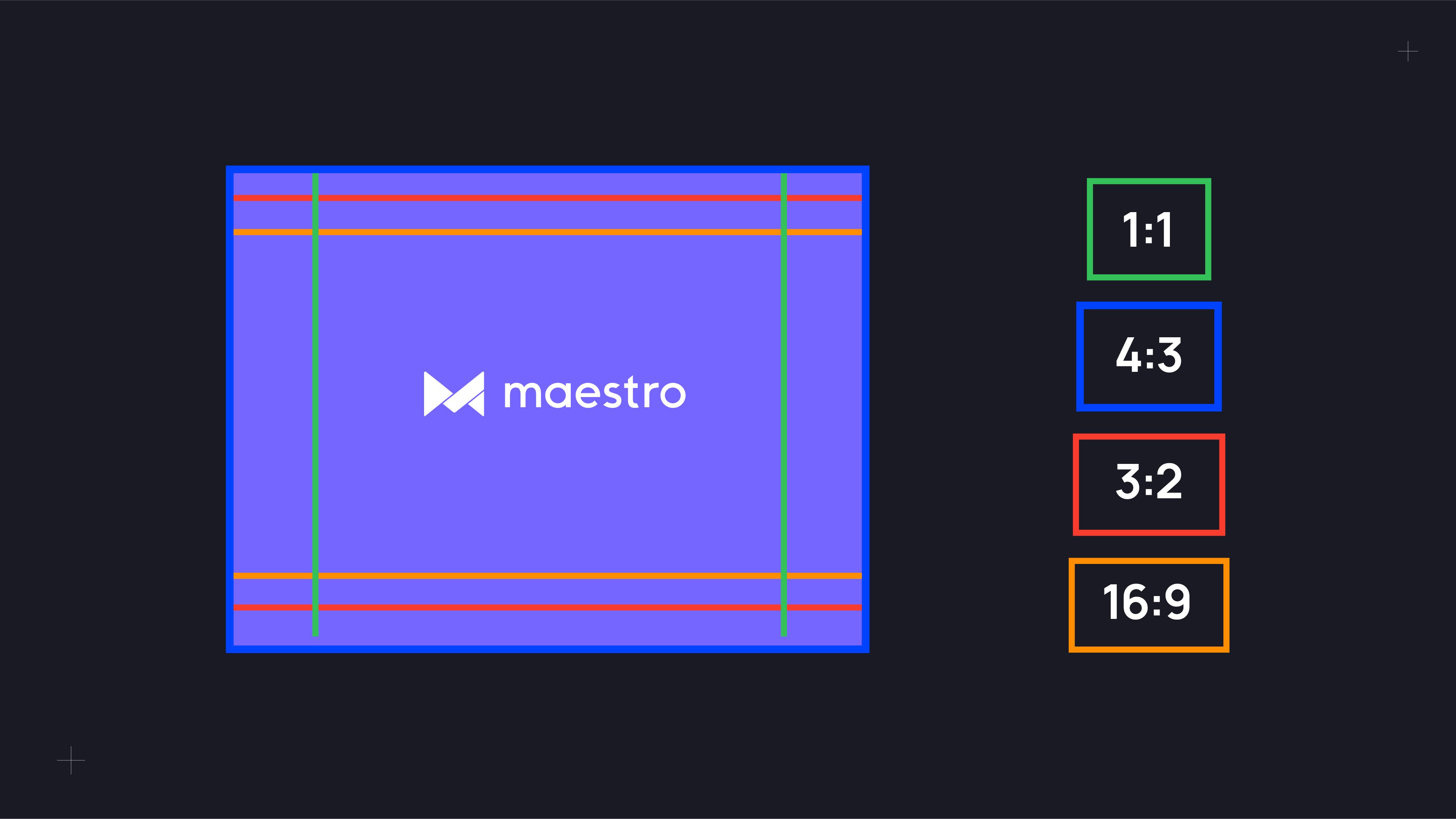
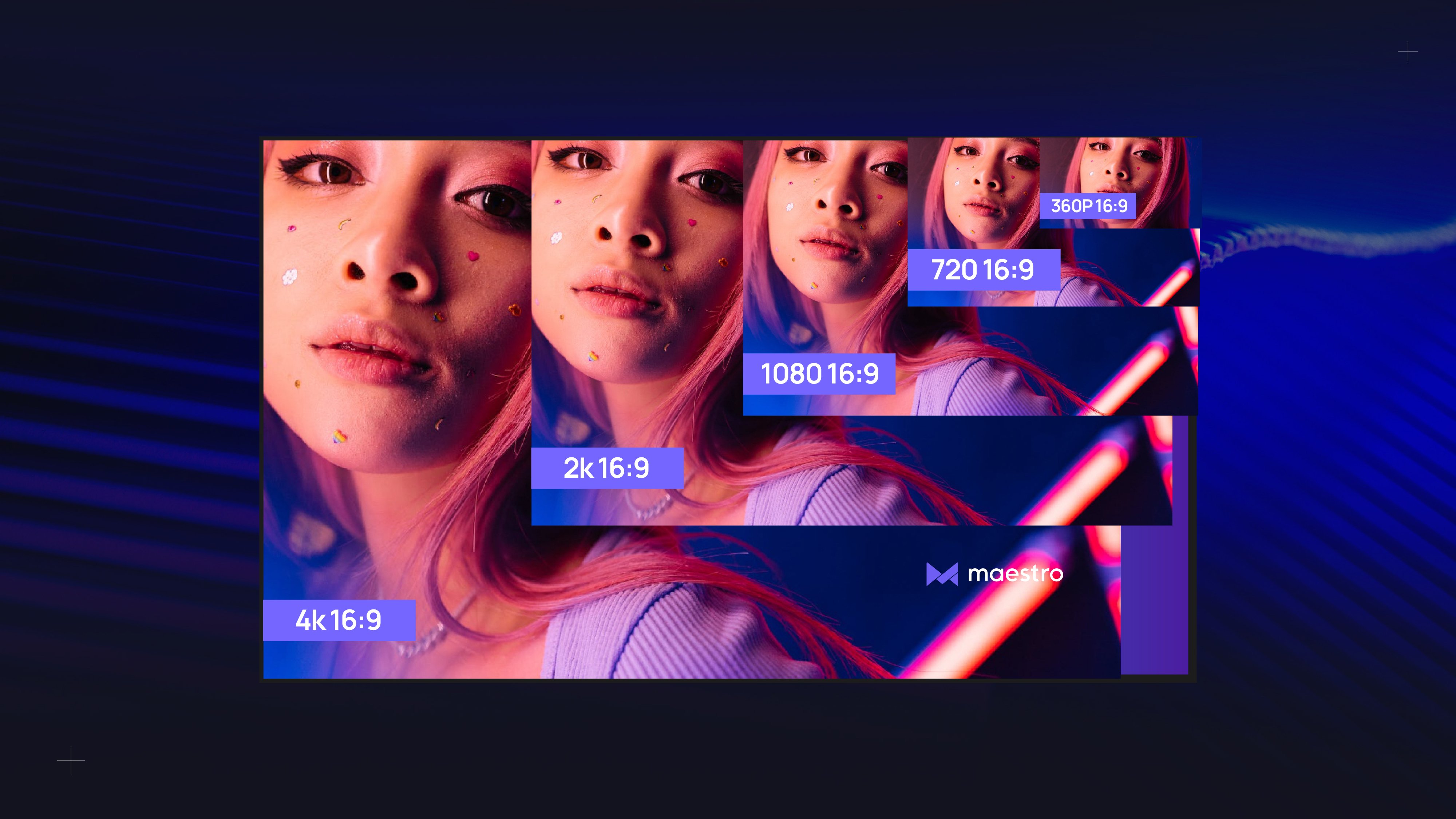
It’s common to confuse aspect ratio with resolutions. As we discussed above, the aspect ratio expresses the relationship between width and height. On the other hand, the resolution is the number of pixels displayed on your device.
In the same way that the aspect ratio defines the “shape” of our content, resolutions define the quality.
For example, if you go to YouTube, you will see that it’s possible to change the quality of the videos using these resolutions: 720p, 1080p, and 2160p. However, they all use the same aspect ratio of 16:9. If you want to play with aspects and resolutions, check out Wistia’s aspect ratio calculator or Firehouse's cheat sheet.
How to Control Video Aspect Ratio
It is totally possible to adjust the video aspect ratio, and if you record a video in 4K or higher, using any portion of the frame in the new video will be easier. There are two ways to do this.
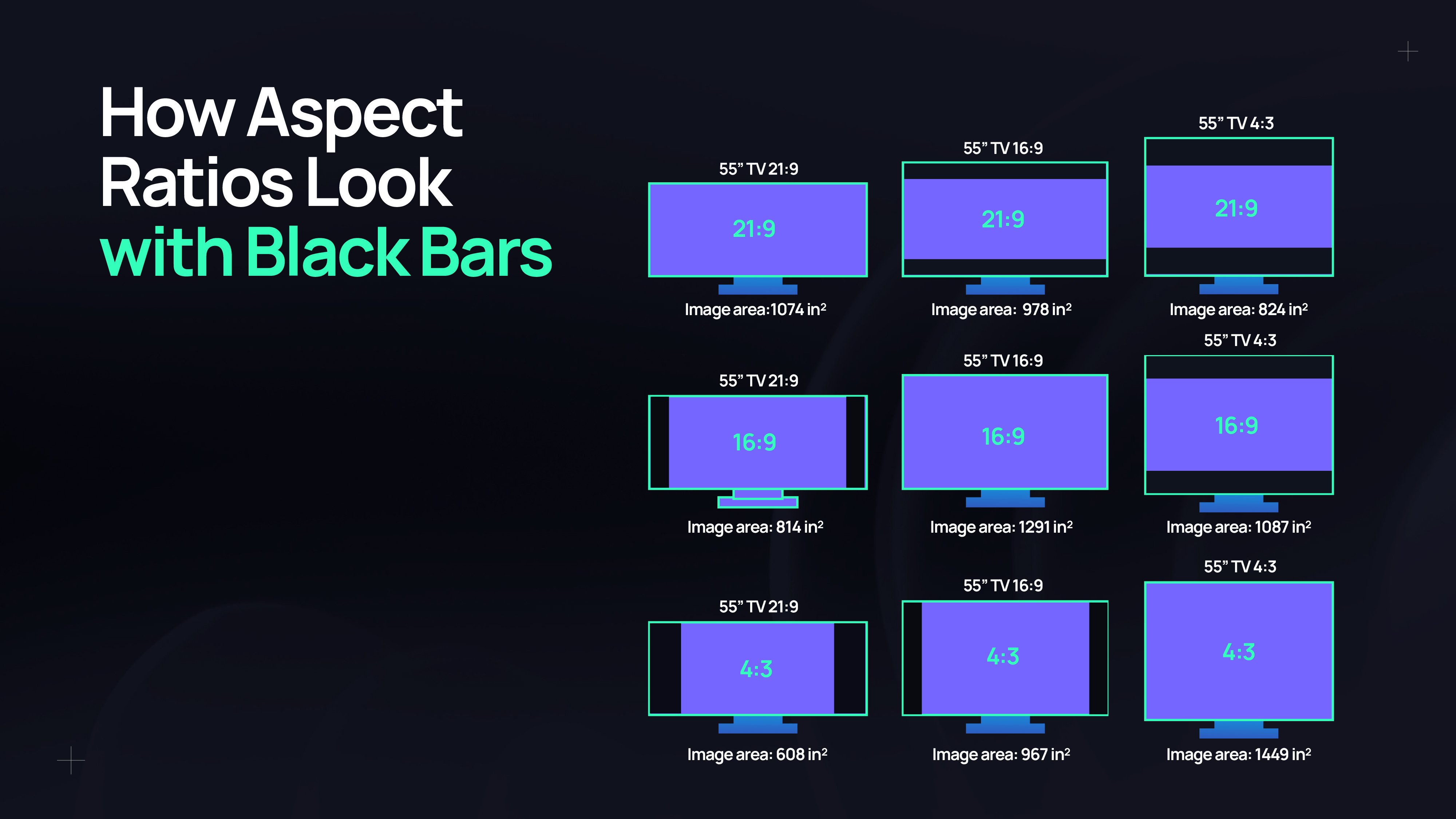
The first is to add black bars or padding around the video. For example, this technique can be used when changing a video from 1:1 to 16:9.

Another option is to crop your video. For example, you’d use cropping to change a video from 16:9 to 9:16.

It’s worth noting that even though we can adjust the aspect ratio of a video, it’s not always recommended since it can damage the video. Try to create your content based on the platform you are going to publish, or make sure you don’t lose important parts of the video when you change the aspect ratio.
If you are unsure how your resolution will fit in the different aspect ratios, check out Tool Stud's aspect ratio calculator.
Best Aspect Ratio for Different Use Cases
The most common aspect ratio for video is currently 16:9. It’s popular because it’s the norm for smart TVs and streaming platforms like YouTube, Netflix, and Twitch.
However, with the wide use of smartphones and the rise of TikTok, the aspect ratio of 9:16 is taking a place in the market. With features like Shorts and Reels or live concerts performed by artists like Rosalia or Ed Sheeran using this aspect ratio, is it possible to say we are changing to a new standard for video? Only time will tell.
With that said, here are some of the best aspect ratios for different use cases.
| Name |
Ratio |
Use Case |
| Widescreen |
16:9 |
YouTube, Vimeo, and Facebook cover videos. |
| Portrait |
9:16 |
Stories, Reels, mobile video, TikTok, YouTube Shorts |
| Square |
1:1 |
Instagram, Twitter, LinkedIn Posts, and Facebook Carousel Ads |
| Social |
4:5 |
Social feeds, Instagram Posts |
| Vertical |
2:3 |
Facebook and Pinterest Post |
| Cinematic |
21:9 |
Films, blog banners, 360-degree view of an optical illusion |
Stream on Maestro

Maestro uses the 16:9 aspect ratio, which is standard for desktop and smart TV streaming. This is great for creating both live and on-demand streaming experiences.
In addition to live and on-demand video hosting, Maestro also supports video monetization, data and analytics, community management, engagement, and more.
Sign up for Maestro today to see how our platform fits into your streaming setup!
Join our Discord server to learn more tips and tricks for streaming on Maestro.
About the Author
 Jean Karlo Obando is a Software Engineer at Maestro with more than four years of experience in Web Development. He is passionate about the tech world because it provides people the opportunity to change the world with just a computer and an internet connection.
Jean Karlo Obando is a Software Engineer at Maestro with more than four years of experience in Web Development. He is passionate about the tech world because it provides people the opportunity to change the world with just a computer and an internet connection.
He is the co-founder of the Spanish dev community, Experiencies 404. In his free time, he loves to read and play music.